2019. 9. 7. 16:09ㆍArchive/반응형 #2 (190706~)
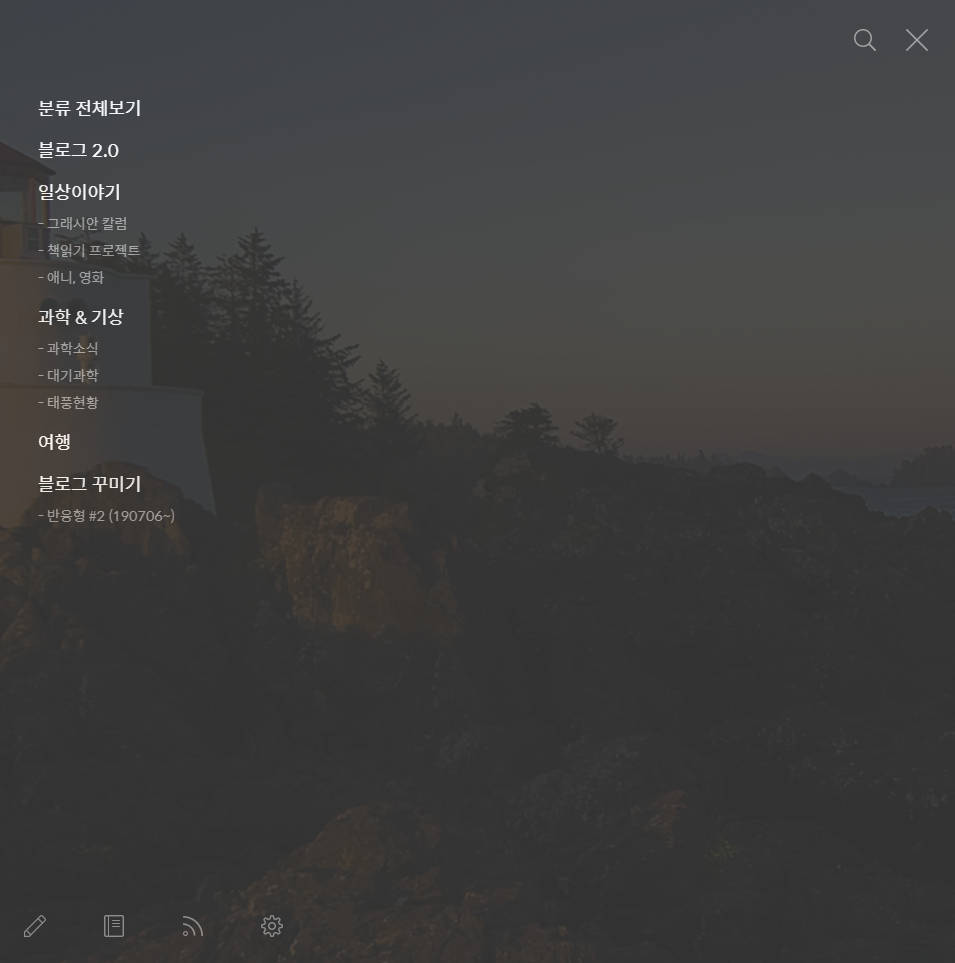
반응형 #2 스킨을 적용해보았다.

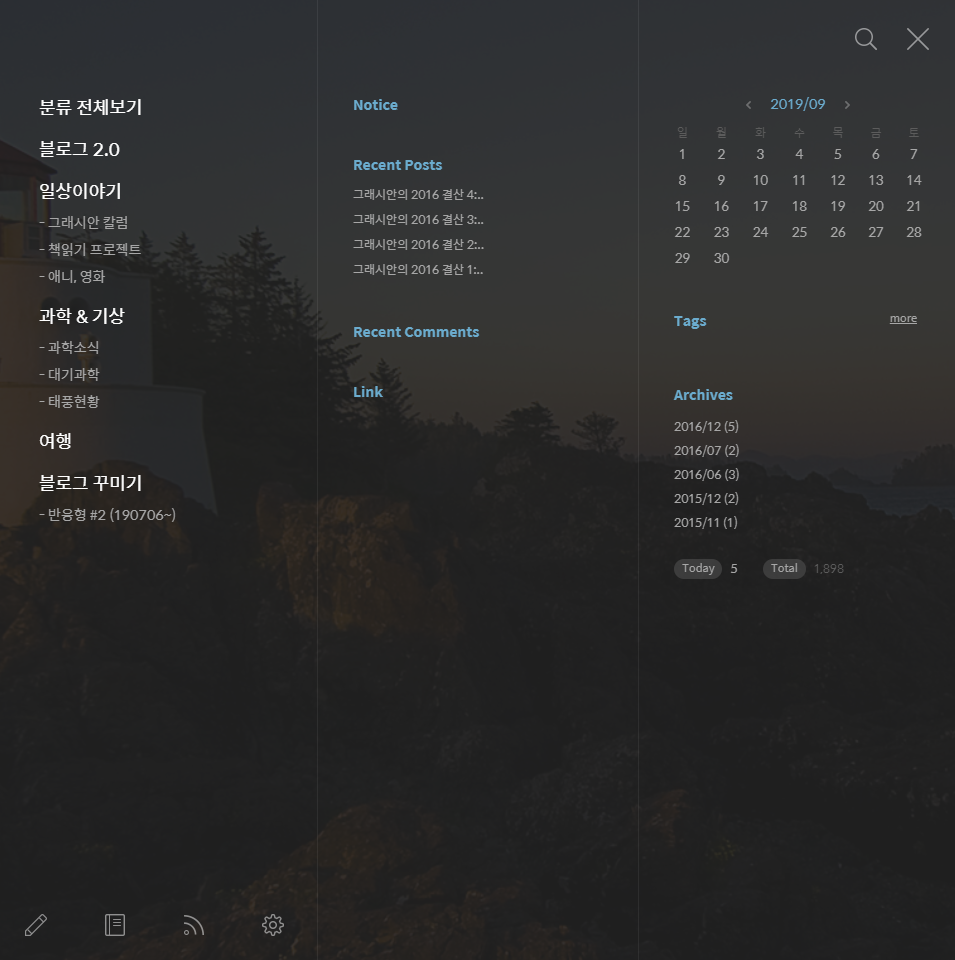
깔끔하긴 한데, 사이드바가 너저분해서 마음에 들지 않았다.
저기 있는 대부분의 항목들이 필요없기도 하고.
그래서 설정에서 최근글/댓글, 방문자수를 빼고 돌아와봤다.

너무 넓다. 여유있고 깔끔한 디자인을 좋아하긴 하지만...
그래서 사이드바의 단 수를 줄이는 방법은 없을까 하고 찾아보았다.
우선 스킨의 HTML 편집으로 들어갔다.
79번째 줄에 이런 코드가 있다. 이 블럭은 사이드바 3단 중 중간 것을 담당하나보다.
<div class="col_aside left_side">
134번째 줄에 가니 가장 오른쪽 단을 담당하는 코드가 나온다.
<div class="col_aside right_side">
사이드바의 각 항목을 원하는 대로 움직일 수 있을것 같다.
일단 모든 항목을 한 단으로 몰기 위해, 79번째 줄을 변경한다. (left->right)
<div class="col_aside right_side">
다음, 131~134번째 줄의 다음 항목을 통째로 지운다.
</div>
<div class="col_aside right_side">
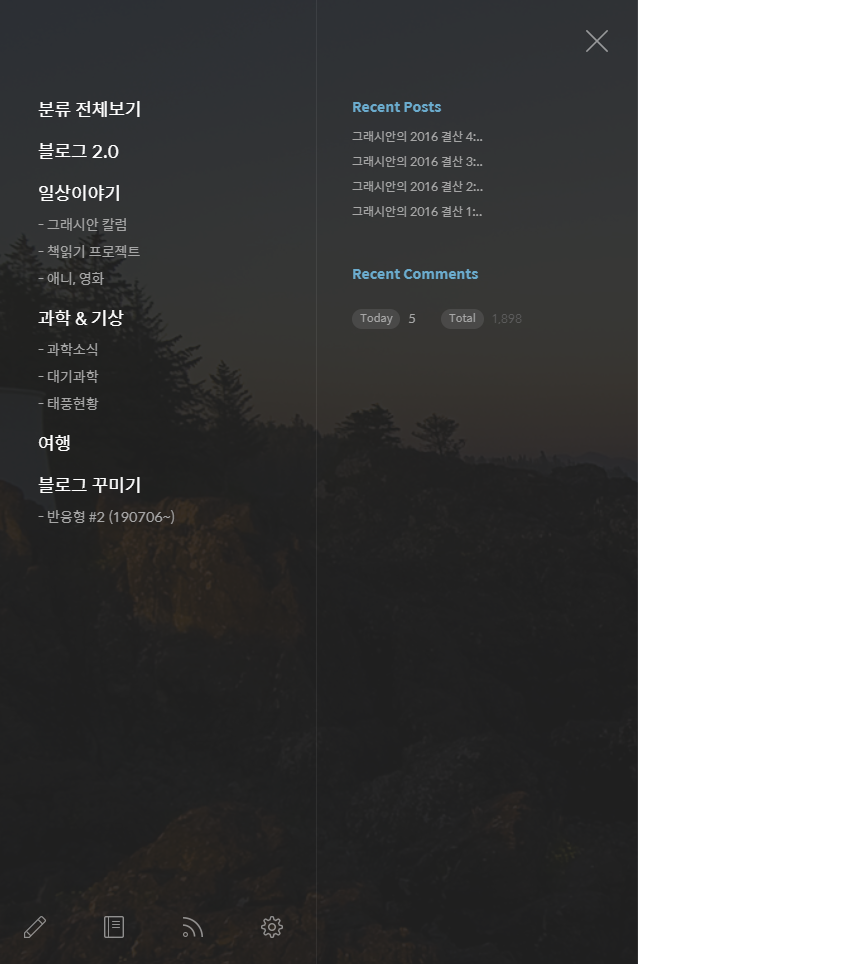
이 작업을 통해 사이드바 두 단이 한 단으로 합쳐진다.

사이드바의 단 수는 줄었지만, 공간과 선은 그대로이다.
이제 사이드바가 펼쳐지는 영역을 줄이기 위해 CSS 편집으로 들어가보자.
40번째 줄에 있는 코드
.wrap_skin.navi_on {padding-left:960px}
그리고 83번째 줄에 있는 코드
.navi_on .wrap_sub{width:960px}
이렇게 두 줄이 너비를 결정한다. 960을 원하는 만큼 줄여주자. 현재는 두 단이니 640이면 딱 맞을 것이다.

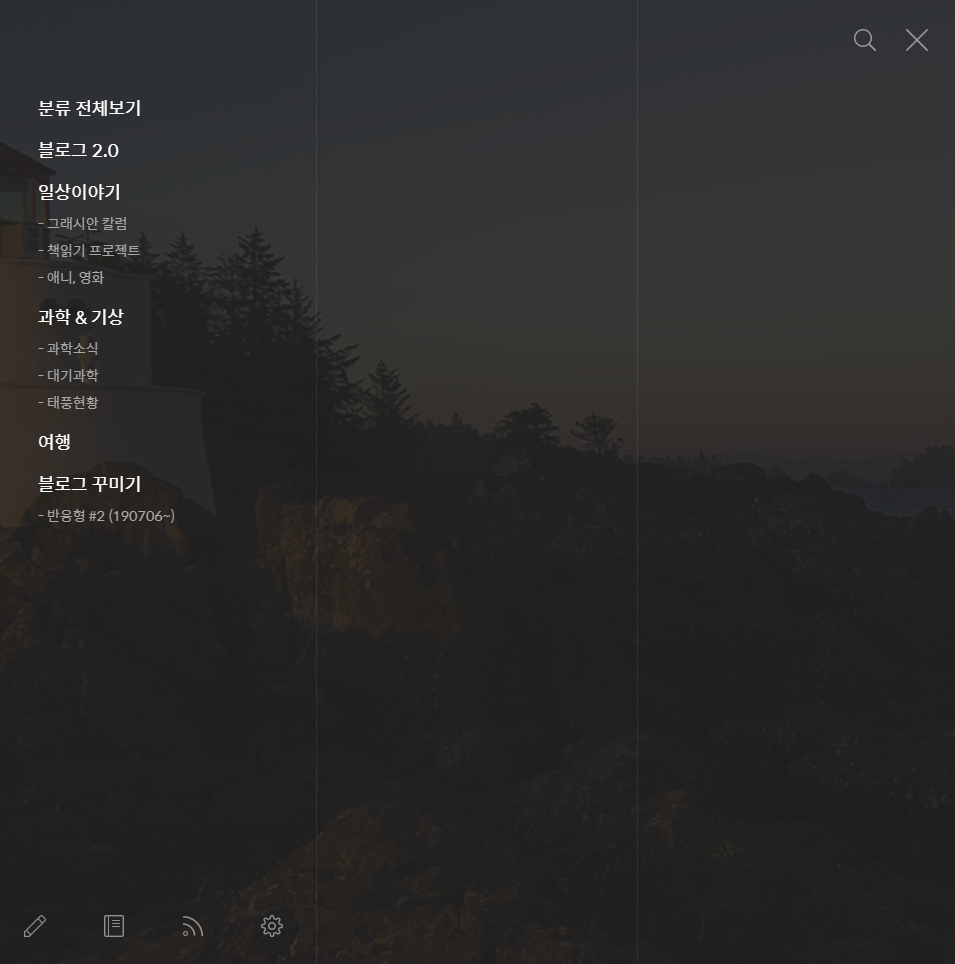
만족스럽다. 그래서 내친김에 사이드바 항목을 전부 빼보았는데, 구분선이 사라지지 않는다는 것을 발견했다.

이 선은 코드에서 찾을 수 없다. 그래서 한참을 헤멨는데,
82번째 줄에 가보면 다음과 같은 코드가 있다.
.navi_on .cont_sub{background:url(images/bg_side.png) repeat-y 0 0;opacity:1.0;filter:alpha(Opacity=100)}
CSS를 배운 적이 없기에 무슨 소린지는 모르겠지만, bg_side.png라는 파일을 가지고 온다는것은 알 수 있다.
파일업로드 창으로 들어가서 이 파일을 열어보면 얇은 가로선이 뜬다.
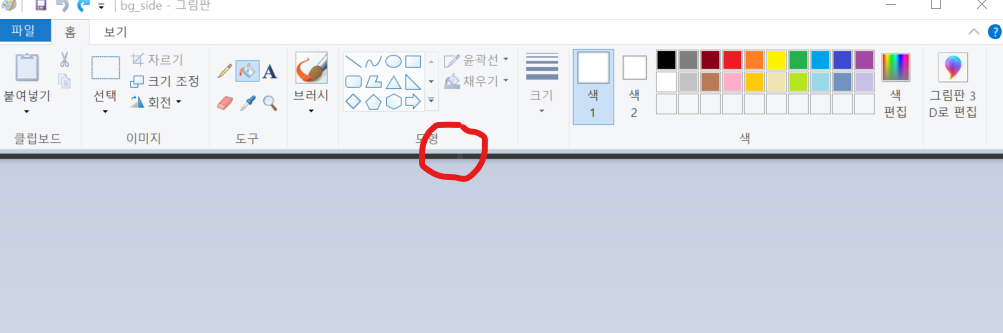
이것을 다운받아서 확대시켜보자.

최대로 확대를 해보면 중간쯤에 색깔이 미묘하게 바뀐다. 저 부분이 선을 만드는 것 같다.
색깔이 다른 부분은 전체의 1/3위치, 2/3위치 총 2군데에 있다.
이 높이 1px짜리 가로선이 y축 방향으로 반복되면서 평면을 만드는 구조인가보다. (repeat-y)
아무튼, 이제 저 부분을 주위와 똑같은 색으로 바꿔준 후, 변경된 파일을 업로드시킨다.
(나의 경우, bg_side_noline.png라고 이름을 바꿔서 올렸다.)
그 후, CSS 82번째 줄의 코드에서 파일이름과 opacity 부분을 바꿔준다.
.navi_on .cont_sub{background:url(images/bg_side_noline.png) repeat-y 0 0;opacity:0.9;filter:alpha(Opacity=100)}
(파일을 바꾸고나니, opacity 값이 1.0 그대로면 배경이 비춰보이지 않아서 0.9로 바꿨다.)